Skin Browserinfo
Skin SDK: The <browserinfo> element
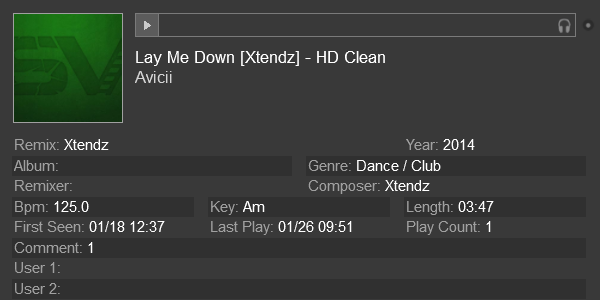
This element allows the use of a info panel, the same as the one in the default skin.
Syntax : <browserinfo>
Attributes : None
Children:
- <pos x="" y=""/> : Give the position of the element on the screen. Read further details in Skin Element Position
- <size width="" height=""/> : Give the width and height of the element. Read further details in Skin Element Position
- <font size="" name=""/> : Define the font for the Info Browser panel See font.
- <colors background="" stripes="" text="" label="" artist="" title="" />: See example with the default values. More info about Colors in Pre-defined Colors
Example:
<browserinfo>
<pos x="0" y="50"/>
<size width="600" height="300"/>
<font size="20" name="Arial"/>
<colors background="#393939" stripes="#303030" text="#FFFFFF" label="#A0A0A0" artist="#D5D5D5" title="#FFFFFF"/>
</browserinfo>